Content Planner
I designed an AI-powered content planner that enables social media content creators to efficiently plan, create, and schedule posts across multiple platforms. Using AI, the tool generates high-quality images, videos, captions, and hashtags based on a simple prompt. Users can further refine and customize the content to match the specific tone and style of each platform. This project allowed me to leverage my expertise in designing AI-driven tools, balancing intelligent support with user control to deliver a powerful and effective solution for content creators.
UI/UX Methodologies
Competitor Analysis, User Interviews, Personas, Low Fidelity Wireframes, Usability Testing, High Fidelity Prototyping and Design Hand-off
Duration
November 2023 - May 2024
Project
Empower 2.0
ProblemHow can users be empowered to create and publish tailored content across multiple social media platforms efficiently?
Features
Before we delve into the design evolution process, here's a quick glimpse of the solution:
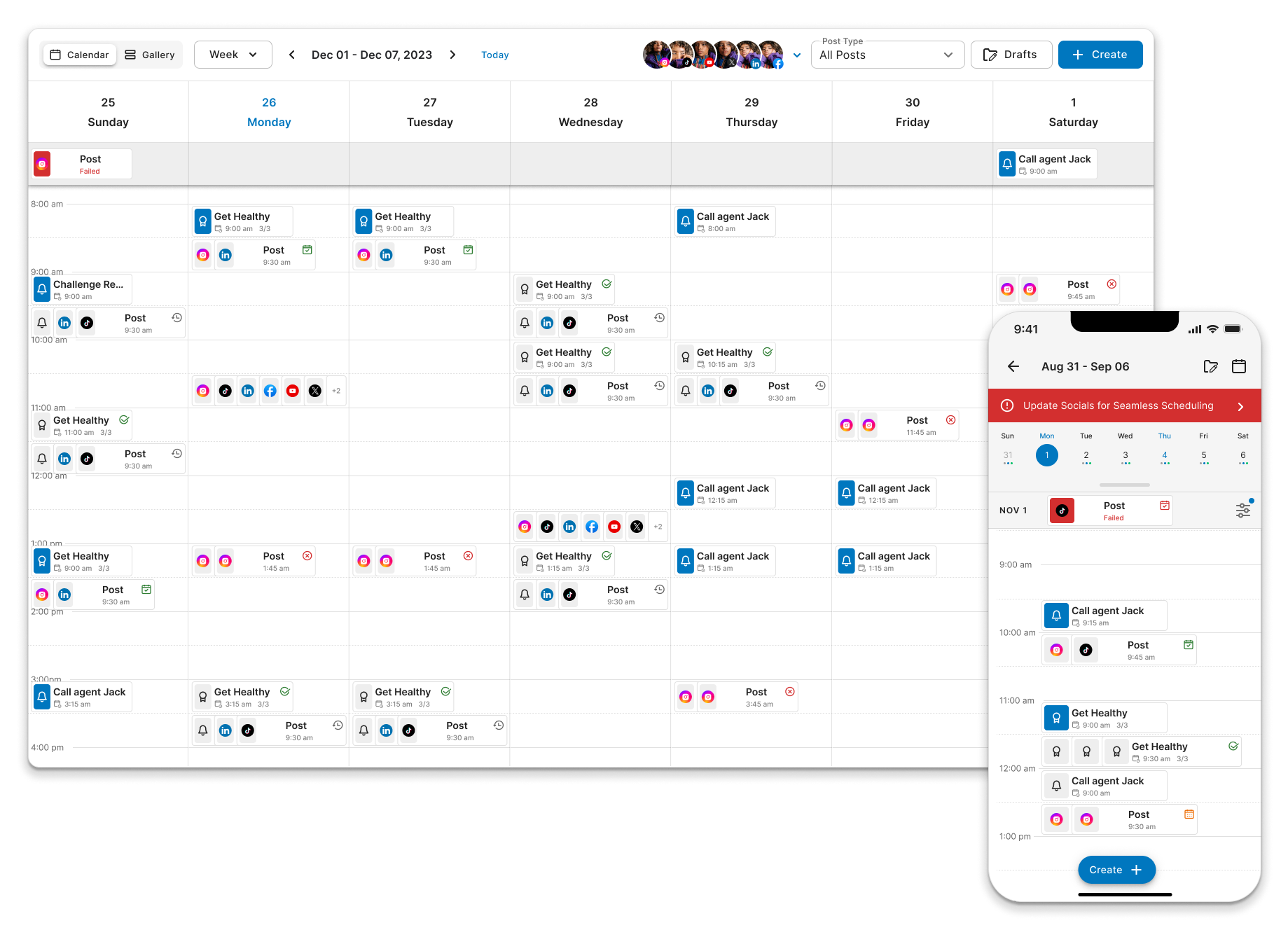
All-in-One Content Calendar
The all-in-one calendar simplifies content planning for creators, offering post-scheduling, content tracking, and reminder setting features.
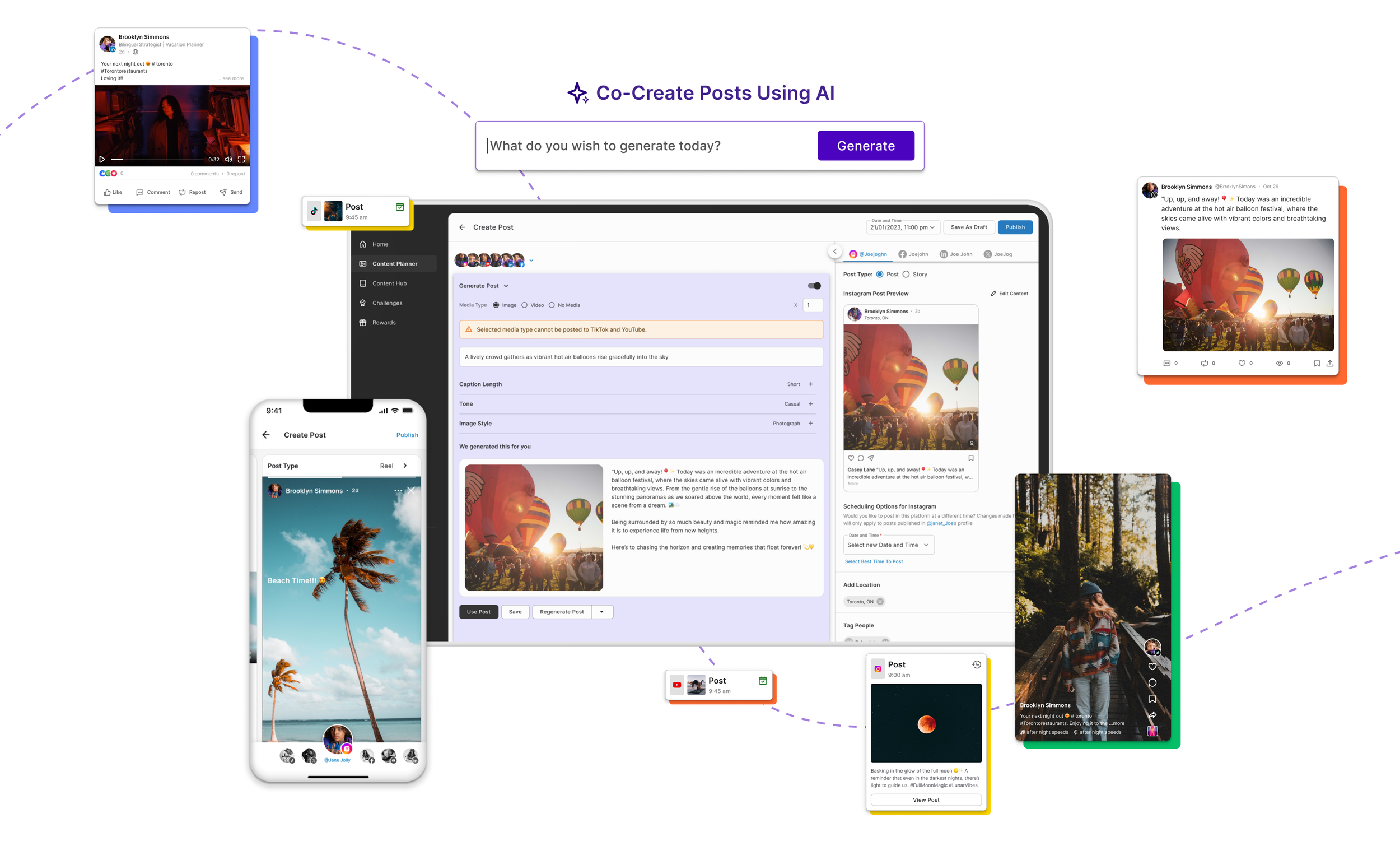
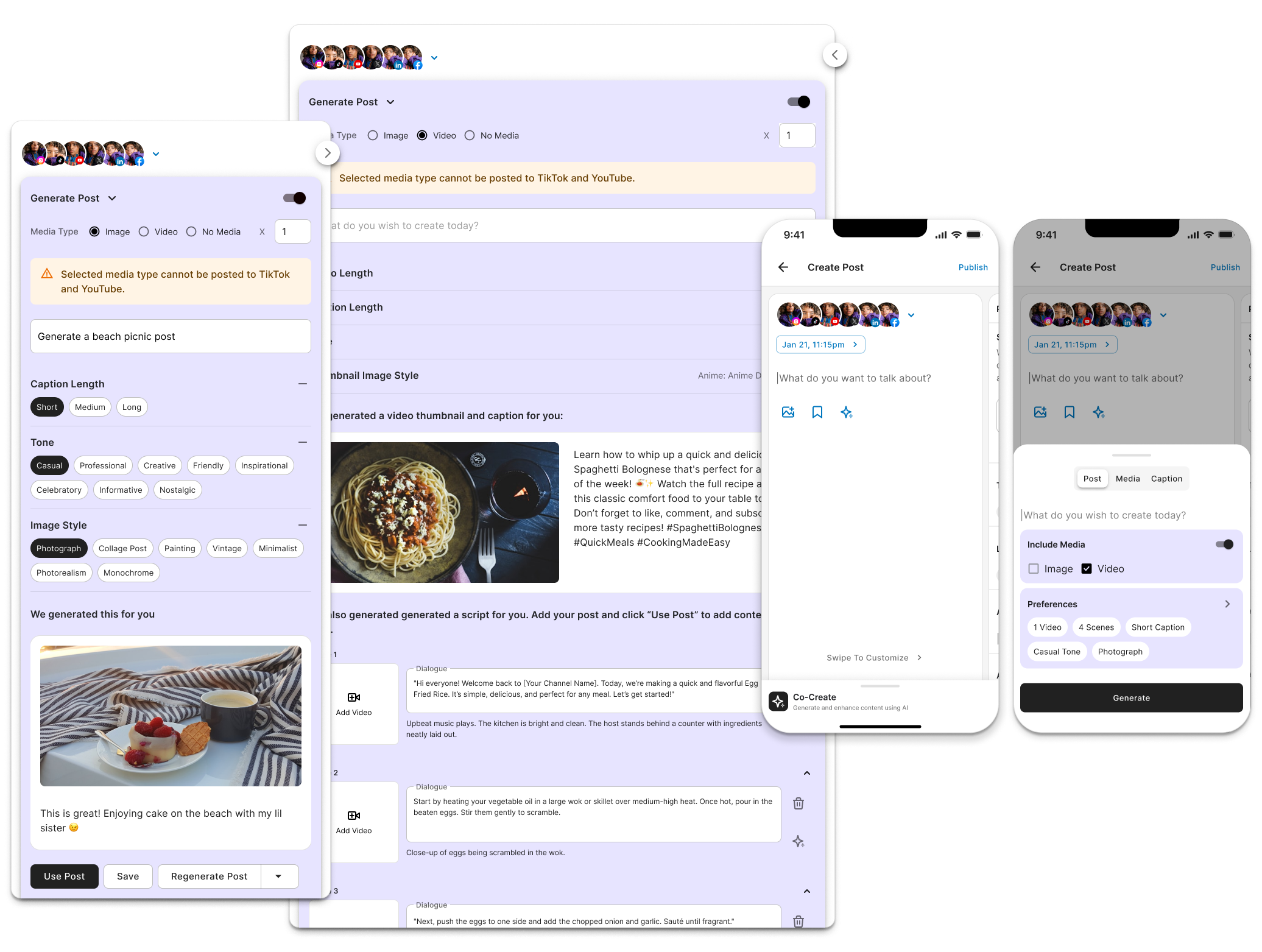
AI-Powered Content Creation
The AI tool effortlessly generates engaging social media content with just a simple prompt. It creates a range of assets, including images, videos, captions, and hashtags, all tailored to the user's style and vision.
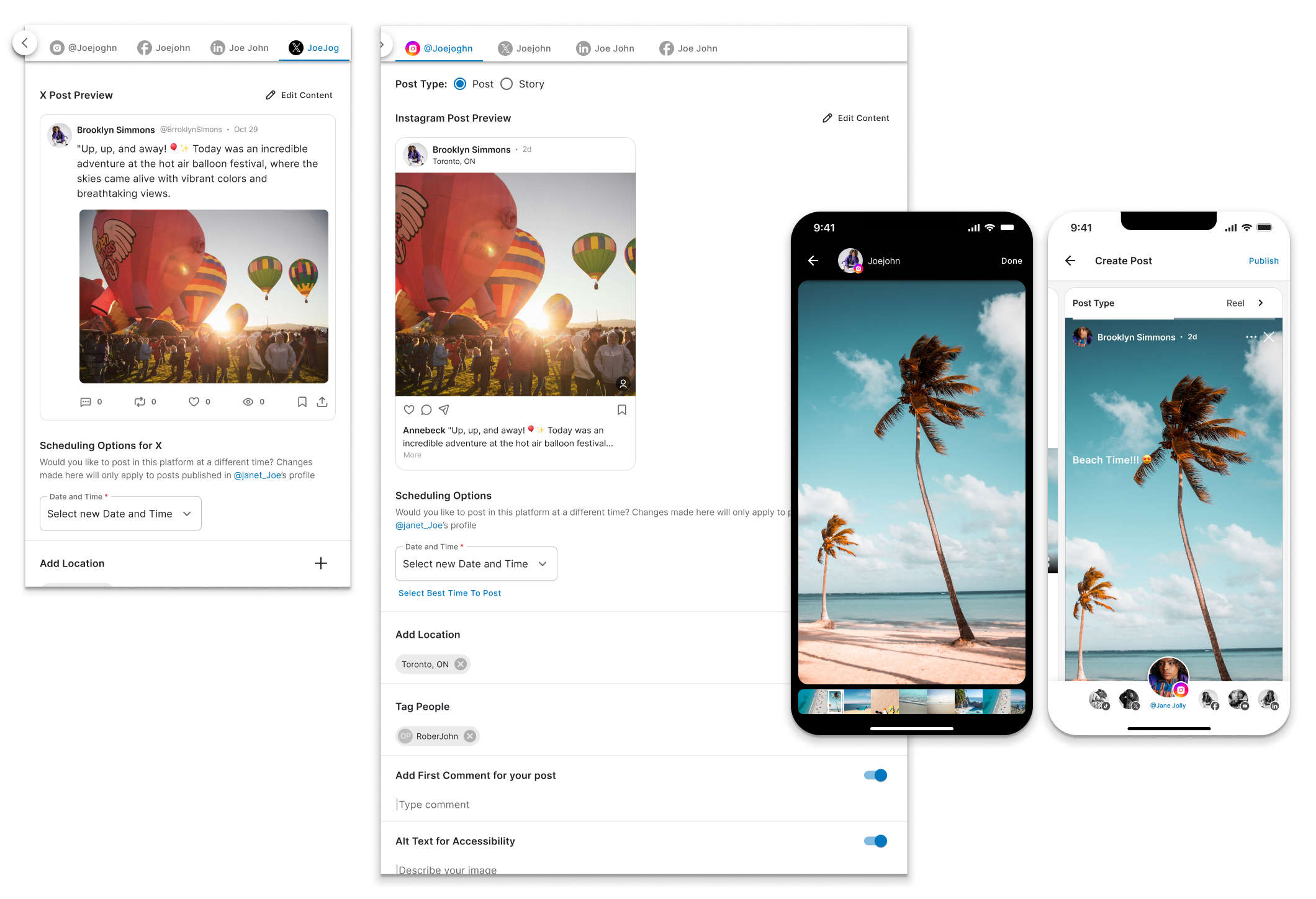
Adapt Content for Platforms
The tool allows users to customize and optimize content for each social media platform, whether it's adjusting image dimensions, video lengths, or tone of voice, to meet the unique needs of platforms like Instagram, X, YouTube, Facebook, TikTok, and LinkedIn.
Preview Posts Across Platforms
Users can preview how the content will appear across different platforms before posting, ensuring it looks perfect on each one.
Design Evolution
Understanding the competitors 🎖️01
Getting to know the users 👨🎤 02
Mapping user flow, Design Ideation ✍️03
Lo-Fi wireframes for feedback 💬04
Iterative designing, Design Mockups 🖌️05
01. Understanding the Competitors
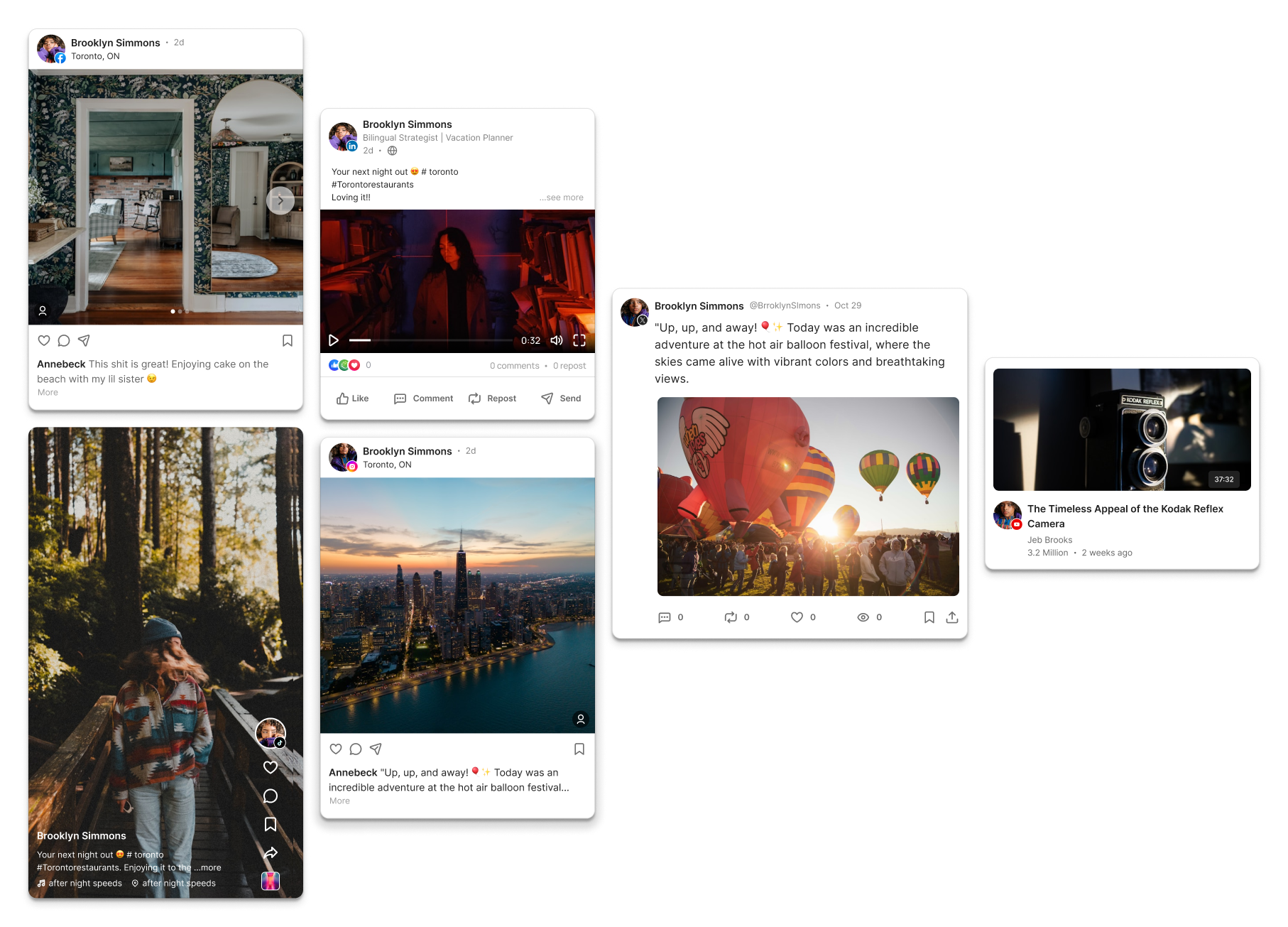
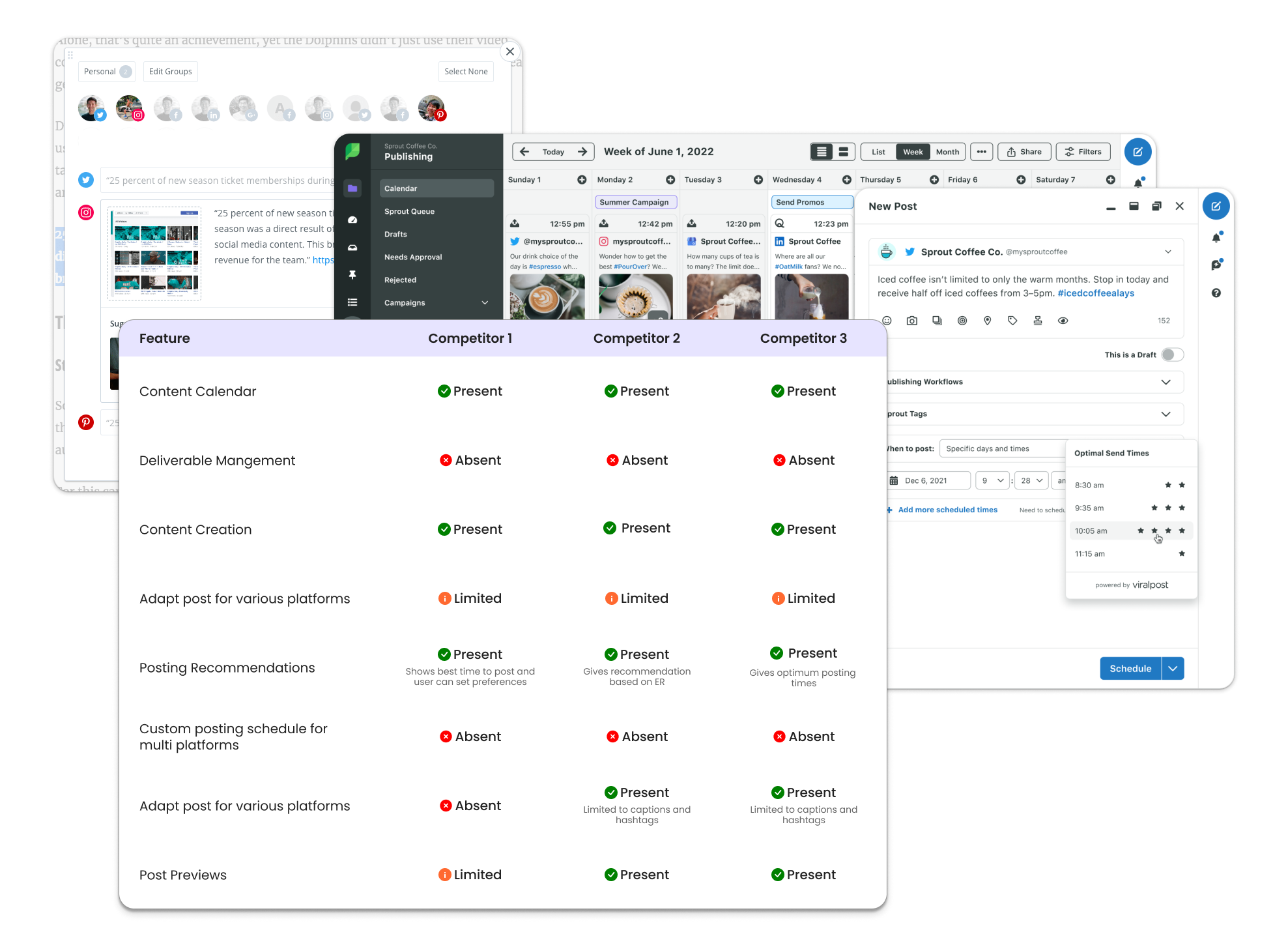
I kicked off the design exploration with an in-depth competitor analysis, diving into user journeys, workflows, and feature comparisons. By examining how competitors approach content creation, I uncovered key insights to enhance our experience, optimize performance, and push the boundaries of what’s possible.
02. Getting to Know the Users
I collaborated with the product manager to conduct multiple user interviews and analyze the results, which helped define our target users, understand their pain points, and ultimately shape the following user persona.
Casey Lane
24 yearsContent CreatorPlatformsFollowersNiche2M
Lifestyle, Travel and Photography
Pain Points❖ Maintaining a steady online presence requires careful planning.
❖ Casey struggles with creating original content, leading to burnout.
❖ Managing multiple submissions and deadlines can be overwhelming.
❖ Adjusting content formatting for different platforms is time-consuming.
03. Mapping the User Flow
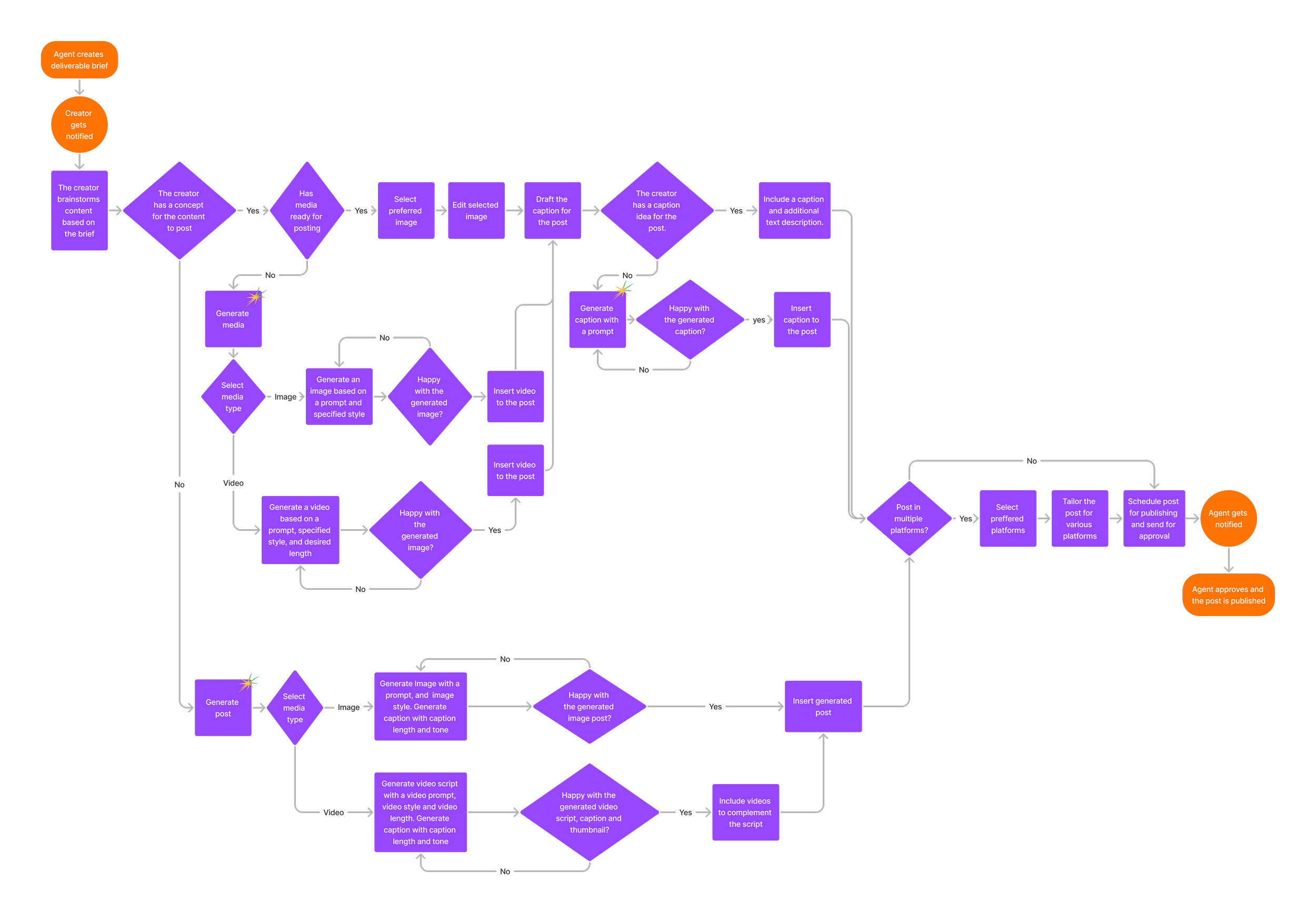
As part of the design ideation process, I created a detailed user flow to align with the product and engineering teams. This flow maps out each step, from AI-generated post creation to scheduling across different platforms.
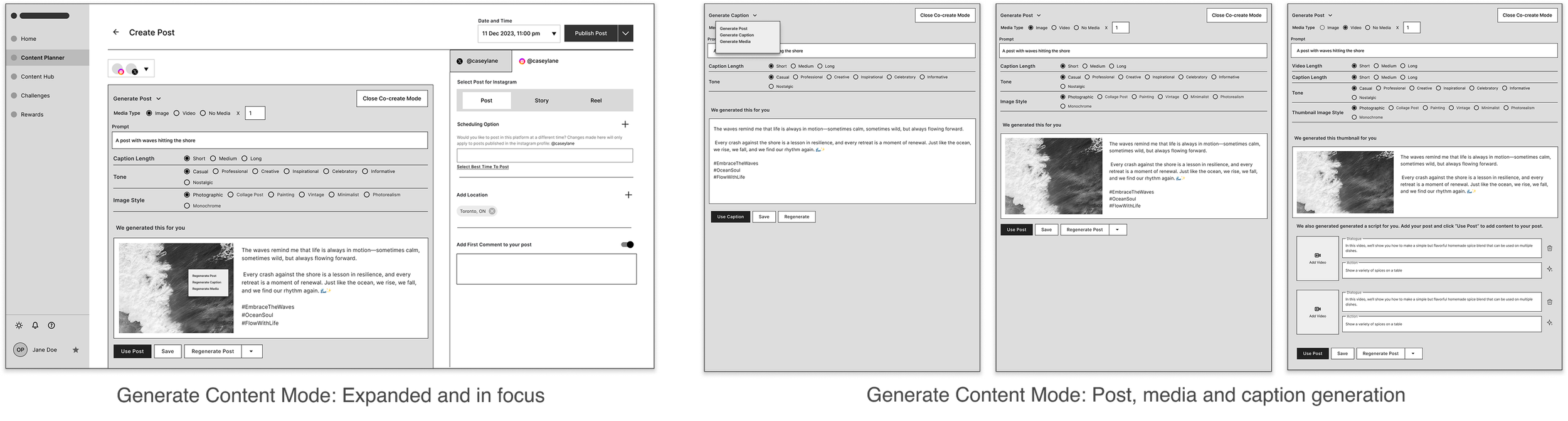
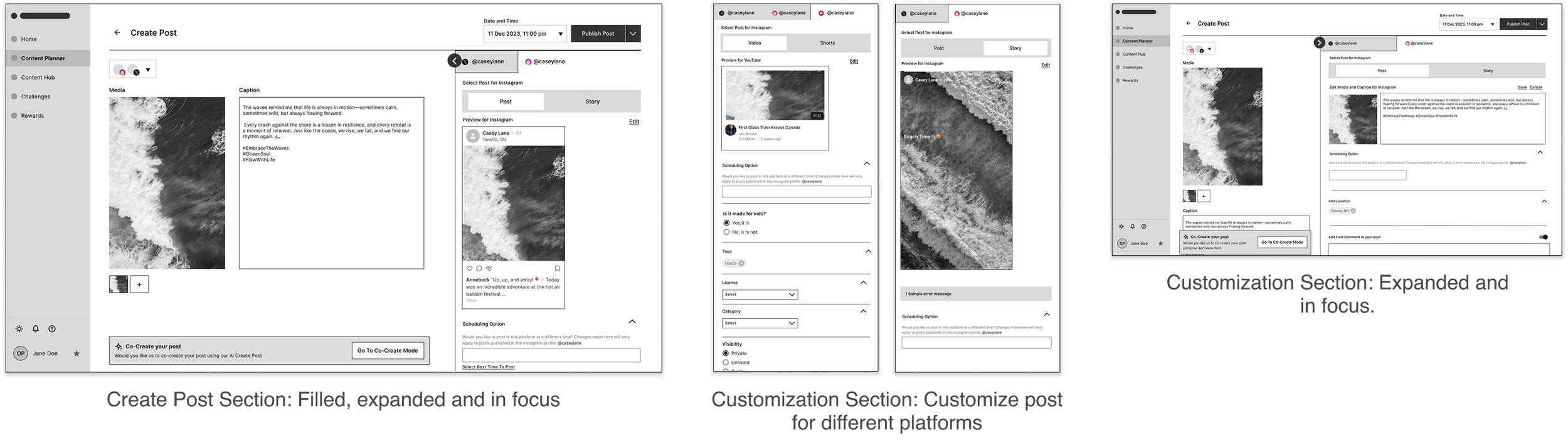
04. Lo-Fi Wireframes for Feedback
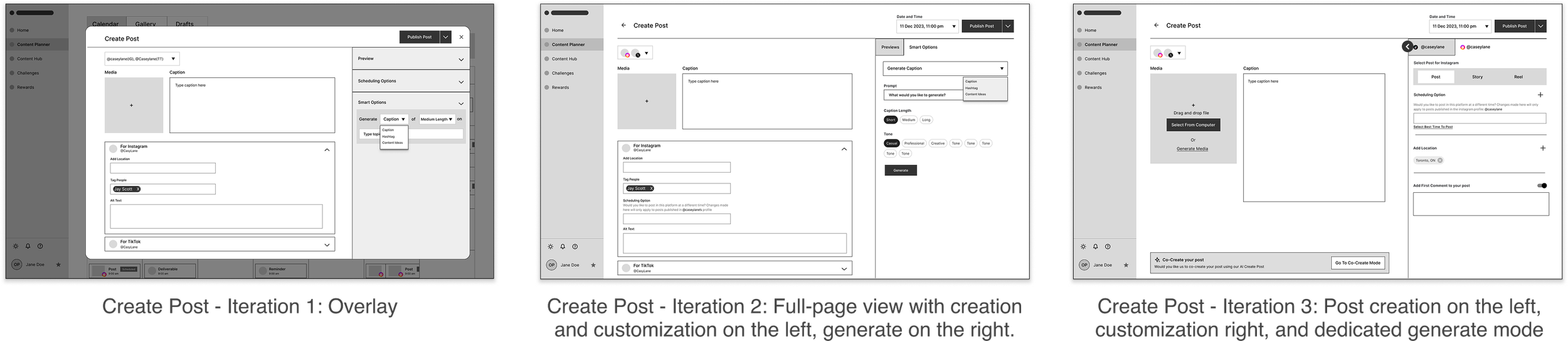
Here are some lo-fi wireframes I created, along with design iterations tested for usability and used to gather feedback from the engineering team. Given the project's heavy reliance on various APIs, I took the lead in initiating collaborations with the tech team to ensure the seamless design of the product.
I led six user testing sessions, taking the initiative to recruit content creators as participants, craft prompts, and facilitate the sessions. Here are the key pain points we identified.
❗️Feedback 1 - Calendar View: Users wanted an option to set reminders.
→ Led to the introduction of time slots on the calendar view
❗️Feedback 2 - Generate Content Mode: Users switch between manual post creation and prompt-based generation, requiring flexibility.
→ Led to the introduction of the Co-Create mode for content generation
❗️Feedback 3 - Customization Section: Users spend a lot of time customizing.
→ Led to manual post creation, post generation, and post customization having equal visual emphasis.
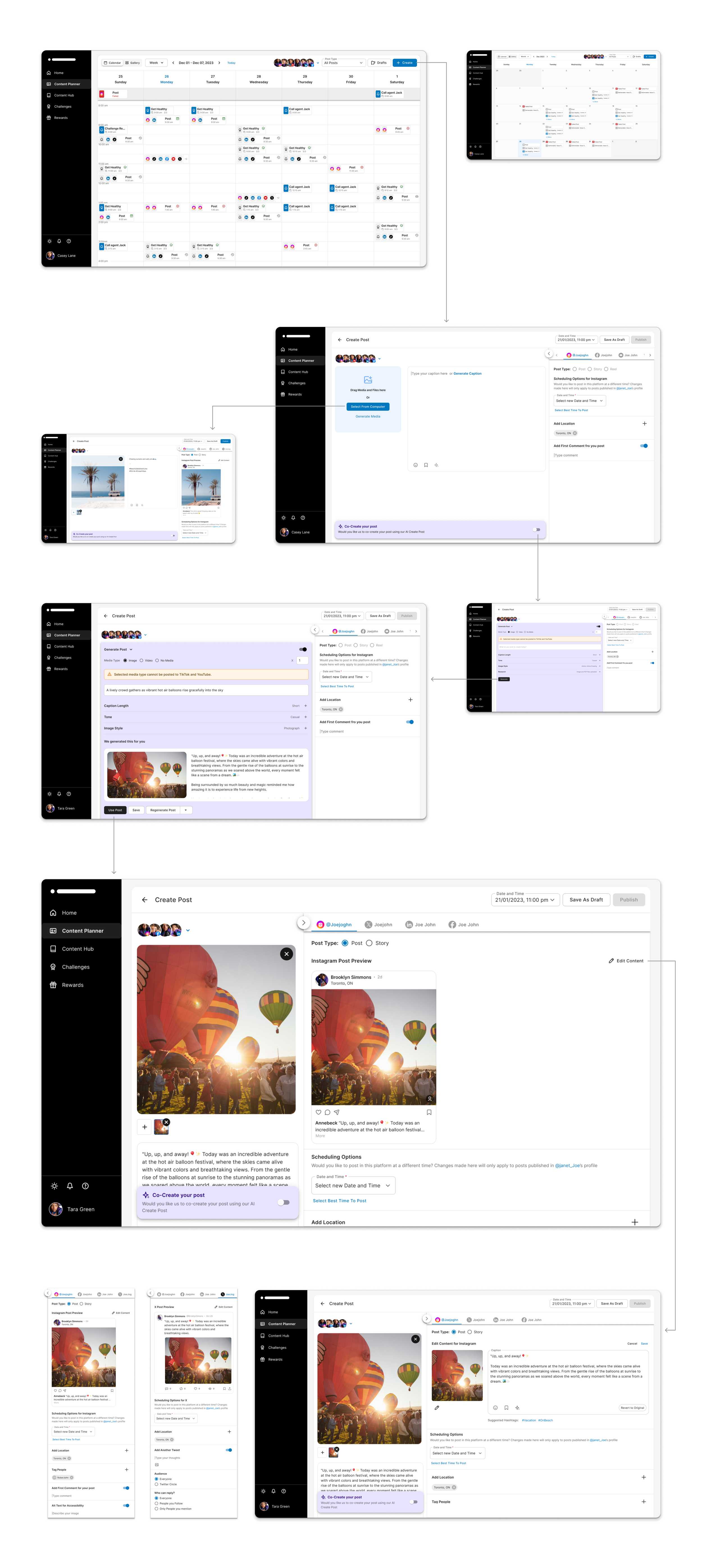
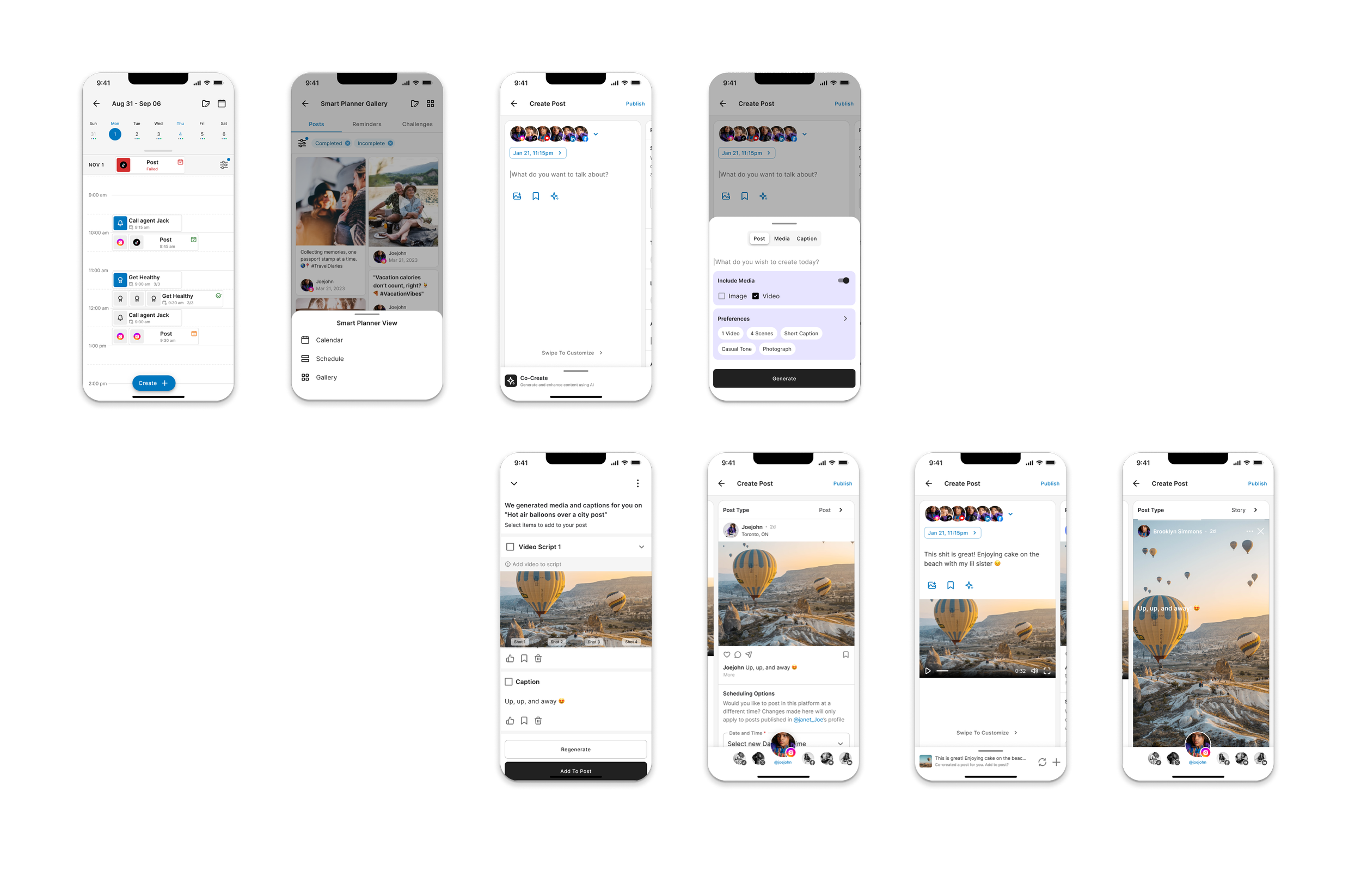
05. Design Mockups
A comprehensive calendar viewHands-on post creationAI-Powered content generationPlatform-specific tailoringIn response to user needs, I designed a mobile app version of the tool, offering a quick and easy-to-navigate interface for content creators who need access to the tool's features while on the go.
Maintaining core functionality and efficiencyOptimized the user experience for smaller screensKey Takeaways
UX considerations for balancing user control and autonomy in AI, while fostering effective human-AI collaboration
The importance of cross-team collaborations and being aware of AI’s strengths and weaknesses to avoid over-promising on features
The importance of unbiased user research
Other Works
Staking Experience
Design System